Bloggers have missed the contact form for many years, but finally, the blogger team includes this feature in it, this a form which helps the reader to get private communication with the blog author without to open the mail account. The blogger contact form is a very simple widget and we couldn’t send anything without texts.
The advantage of this gadget is that we haven’t to rely on external services, which gives us a limit monthly number of shipments and require to keep its link visible in our blog.
The disadvantage is that its design is too simple, and perhaps that is one reason why many users are afraid to use it. But good news, we can change its style by using CSS. In this post, I want to share with you some CSS coding which will help you to apply stylish design in blogger contact form. You know I’m not very good in designing, however yesterday spend one hour I design these examples that may give an idea of how we can transform these widgets and move from the simple to the striking.
How to Add Contact Form in Blogger

There are 5 designs, codes being ready to copy and paste. First, you must have this widget in your blog. if you have not already this widget then follow the below step,
- Go your blog layout,
- Click on add a gadget,
- a popup window will be open,
- now select the contact form from the widgets store.
In the second step now we are going to apply the style in it. To apply the CSS follow the below step. First of all, choose your favorite design for below and copy the all CSS code.
- Go to template
- Select the edit HTML
- Scroll down and search the ]]></b:skin> and paste the CSS code just above it. Save your blog’s template.
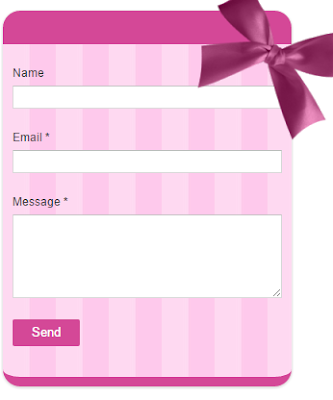
Girly style Form

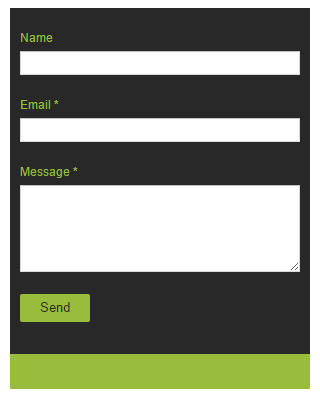
Black Style Lemon

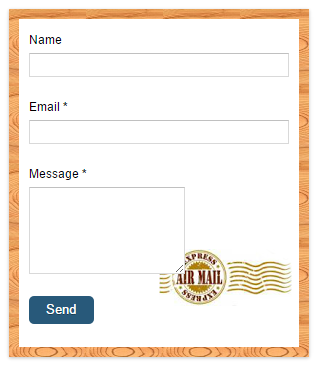
Wooden Style

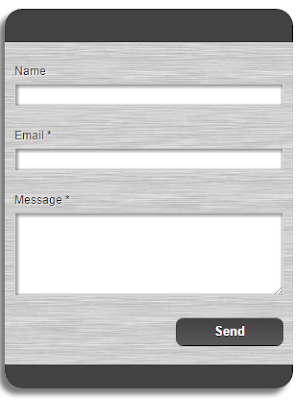
Metallic style

Basic Style

Now view your blog and check the result, hopefully it would be working.
Are you wanting more customization, you can do by little modification in CSS coding. Keep in mind that some CSS3 styles to be could not be the same in all the browsers, especially in Internet Explorer.
I hope you like and enjoy it.
Are you wanting more customization, you can do by little modification in CSS coding. Keep in mind that some CSS3 styles to be could not be the same in all the browsers, especially in Internet Explorer.
I hope you like and enjoy it.






Post a Comment
Write Your Precious Comments Here.!